Get the Matrix Rain Code Screen Saver for your 4K monitor! Free Matrix Stock Video Footage. Browse our special collection of animated, high-resolution Matrix Wallpaper and Screensaver Images for your desktop, mobile, and tablet displays. We've collected more than 3 animations and wallpapers. Follow the atmosphere and indulge into the matrix!
Table of Contents
- 1 What A Matrix Screensaver Is?
- 2 What Is Digital Rain? The Matrix Wallpaper and Screensaver
- 3 Matrix Screensaver Types
- 4 Matrix Screensaver Samples
- 5 How to Get The Matrix Rain Code Screensaver
- 6 How To Get The Matrix Screensaver on My Mac?
- 7 How Do I Create a Custom Screensaver In Windows 11?
- 8 How to create the Matrix Rain Code Manually:
What A Matrix Screensaver Is?

Matrix screensavers are computer programs that show a visual representation of the Matrix movie franchise. The screensaver can be set to show different scenes from the movies or different colors. Some people use Matrix screensavers to customize their computer's appearance, while others use them for entertainment purposes.
What Is Digital Rain? The Matrix Wallpaper and Screensaver
In the early days of digital animation, one of the most popular effects was the Matrix rain code. This effect was used in the movie The Matrix to create the scene where raindrops fell in a coded pattern. The effect was created by combining digital animation with real footage of raindrops falling. The result was an amazing and realistic rain effect that could be used in other movies and TV shows.
The Matrix rain code has many interesting properties, and is one of the most popular effects out there. The Matrix Wallpaper and Screensaver allows you to place this effect on your desktop as a screensaver, or even use it as a wallpaper on your computer.
Matrix Screensaver Types
There are many different types of matrix screensavers available for download, each with their own unique features and visual effects.
One of the most popular matrix screensavers is the Matrix Digital Animation Rain Code VFX. This screensaver features realistic raindrops falling down a digital matrix code background. The raindrops are animated and look very realistic, making it a great option for those who want to enjoy the look and feel of rainfall without getting wet!
Another popular type of matrix screensaver is the 3D Matrix Screensaver. This screensaver brings the world of the Matrix movies to life with its awesome 3D graphics and animations. You can choose to watch the action from different camera angles, and even control the speed of the action. If you're a fan of the Matrix movies, then this is definitely the screensaver for you!
Matrix Screensaver Samples
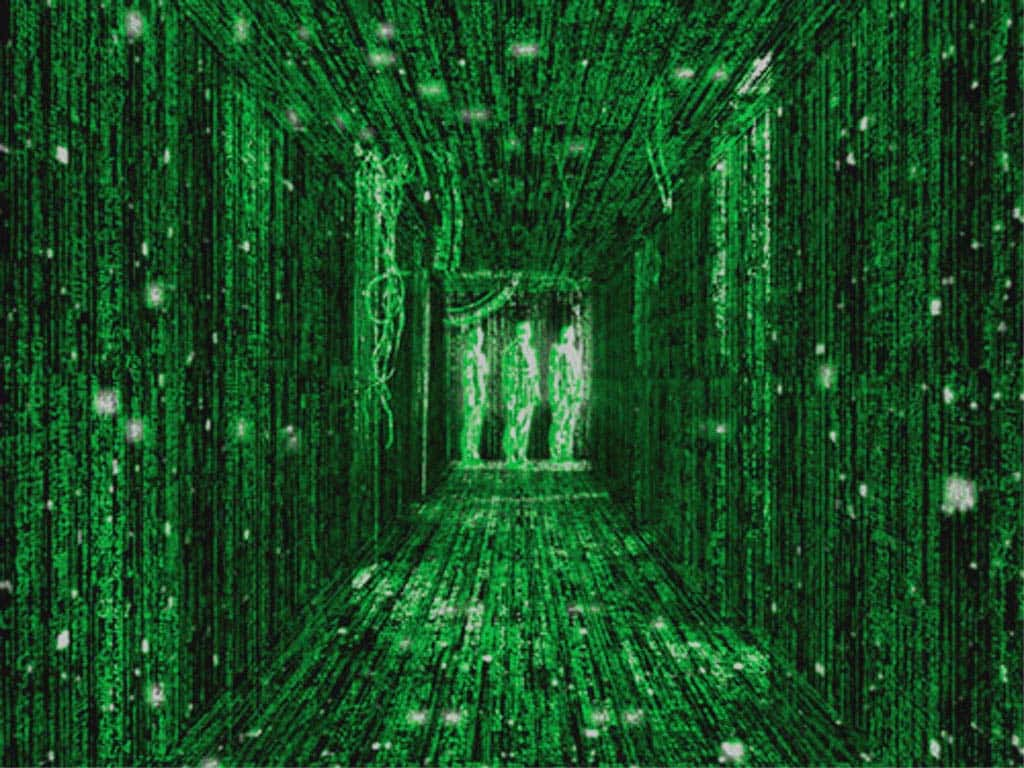
Matrix Neon Tunnel Digital Rain Animation 4K Video
Matrix Screensaver Digital Rain Animation Matrix Rain Code Background
Matrix Rain Code Live Wallpaper 4K Video Loop with music
How to Get The Matrix Rain Code Screensaver
???????? Get Premium Sound Effects Royalty Free Music and Audio Tracks:
Here is a high quality premium sound effects download:
Premium Cat Sound Effect HD SFX
Looking for a cool and free Matrix Wallpaper or Screensaver? Look no further! We have a great selection of Matrix Wallpapers and Screensavers for you to download and enjoy.
Our Matrix Wallpapers and Screensavers are guaranteed to give your computer or phone a fresh, new look. Plus, they're totally free to download! So what are you waiting for? Give your device a makeover today with our awesome Matrix Wallpapers and Screensavers.
Matrix Screensaver VFX Download 1
Matrix Screensaver VFX Download 2
You can use this alternative servers to download if you have problems:
Matrix Screensaver VFX Download 1
Matrix Screensaver VFX Download 2
How To Get The Matrix Screensaver on My Mac?
The screensaver was created by Ryan Summers, a graphic artist, and can be downloaded for free from his website. To install it, simply download the file and unzip it. Then copy the “Matrix” folder to your Mac's “Library/Screen Savers” directory.
Once you've done that, open System Preferences and click on “Desktop & Screen Saver.” You should see “Matrix” listed as one of the available options. Select it and then click “Preview” to see what it looks like. If you like what you see, click “OK” to set it as your default screensaver.
How Do I Create a Custom Screensaver In Windows 11?
In Windows 11, you can create a custom screensaver using your own personal photos. Here's how:
- First, open the Settings app by clicking the Start button and then selecting Settings from the menu.
- In the Settings app, click on Personalization.
- On the Personalization page, click on Lock Screen in the left sidebar. Then, scroll down to the bottom of the page and click on the Screen saver settings link.
- On the Screen Saver Settings page, select Photos from the drop-down menu under Screen saver.
- Next, click on the Browse button and choose which folder of photos you'd like to use for your screensaver slideshow. You can also choose to shuffle your photos or display them in a specific order.
How to create the Matrix Rain Code Manually:
In The Matrix, digital rain falls from the sky in green letters. It is used to represent the activity of the virtual world on the computer screens of the characters in the movie.
How do you make a matrix screensaver?
If you want to create a digital rain animation for your website or blog, here are some instructions:
1. Choose a background color for your animation. A black background works well for this effect.
2. Create a new layer in your graphics program and fill it with random white pixels.
3. Apply a blur filter to this layer so that the pixels are not too sharp.
4. Change the blending mode of this layer to “Screen” so that only the white pixels are visible against the black background.
5. Add more layers with different levels of blur until you have the desired effect.
Matrix Digital Animation Rain Code VFX With Python
When it comes to digital animation, the Matrix code rain scene is one of the most iconic and well-known examples in pop culture. Even if you're not a fan of the film, chances are you've seen this scene in some form or another. While the original VFX for the scene were created using traditional methods, there's now a way for anyone with a computer to create their own version of the code rain using nothing more than a simple code download.
Here's how it works: first, you'll need to download the matrix_rain.py file from Github. Once you've downloaded the file, open it up using Python 2.7 or later. Once you've opened the code, you'll see a code snippet that is roughly 80 lines long.
You can copy and paste the entire line into your own Python script, but for our example we're just going to use a few of the lines from the top. The first line of code you're going to want to copy and paste into your own Python script is the first line that reads “import math”. What this does is it imports the math library for Python, which helps with making calculations for a variety of different functions.
The next line of code you're going to want to copy and paste is the line “from math import ceil”. The third line of code that you're going to want to copy and paste into your script is the last line which reads “#!/usr/bin/env python”.
import pygame
from random import choice, randrange
pygame.init()
WIDTH, HEIGHT = 1920, 1080
RES = (WIDTH, HEIGHT)
FONT_SIZE = 35
alpha_value = randrange(30, 40, 5)
chars = ['ヲ', 'ア', 'ウ', 'エ', 'オ', 'カ', 'キ', 'ケ', 'コ', 'サ', 'シ', 'ス', 'セ', 'ソ', 'タ', 'ツ', 'テ', 'ナ', 'ニ', 'ヌ', 'ネ',
'ハ', 'ヒ', 'ホ', 'マ', 'ミ', 'ム', 'メ', 'モ', 'ヤ', 'ユ', 'ラ', 'リ', 'ワ', '9', '8', '7', '5', '2', '1', ':', '.',
'"', '=', '*', '+', '-', '¦', '|', '_', '╌', '日']
font = pygame.font.Font('font/ms mincho.ttf', FONT_SIZE)
font_2 = pygame.font.Font('font/ms mincho.ttf', FONT_SIZE - FONT_SIZE // 6)
font_3 = pygame.font.Font('font/ms mincho.ttf', FONT_SIZE - FONT_SIZE // 3)
green_chars = [font.render(char, True, (randrange(0, 100), 255, randrange(0, 100))) for char in chars]
green_chars_2 = [font_2.render(char, True, (40, randrange(100, 175), 40)) for char in chars]
green_chars_3 = [font_3.render(char, True, (40, randrange(50, 100), 40)) for char in chars]
screen = pygame.display.set_mode(RES)
display_surface = pygame.Surface(RES)
display_surface.set_alpha(alpha_value)
clock = pygame.time.Clock()
class Symbol:
def __init__(self, x, y):
self.x = x
self.y = y
self.speed = 40
self.value = choice(green_chars)
def draw(self):
self.value = choice(green_chars)
self.y = self.y + self.speed if self.y < HEIGHT else -FONT_SIZE * randrange(1, 10)
screen.blit(self.value, (self.x, self.y))
def draw_2(self):
self.value_2 = choice(green_chars_2)
self.y = self.y + self.speed if self.y < HEIGHT else -FONT_SIZE * randrange(1, 10)
screen.blit(self.value_2, (self.x, self.y))
def draw_3(self):
self.value_3 = choice(green_chars_3)
self.y = self.y + self.speed if self.y < HEIGHT else -FONT_SIZE * randrange(1, 10)
screen.blit(self.value_3, (self.x, self.y))
symbols = [Symbol(x, randrange(-HEIGHT, 0)) for x in range(0, WIDTH, FONT_SIZE * 3)]
symbols_2 = [Symbol(x, randrange(-HEIGHT, 0)) for x in range(FONT_SIZE, WIDTH, FONT_SIZE * 3)]
symbols_3 = [Symbol(x, randrange(-HEIGHT, 0)) for x in range(FONT_SIZE * 2, WIDTH, FONT_SIZE * 3)]
run = True
while run:
screen.blit(display_surface, (0, 0))
display_surface.fill(pygame.Color('black'))
[symbol.draw() for symbol in symbols]
[symbol_2.draw_2() for symbol_2 in symbols_2]
[symbol_3.draw_3() for symbol_3 in symbols_3]
pygame.time.delay(140)
pygame.display.update()
clock.tick(60)
for event in pygame.event.get():
if event.type == pygame.QUIT:
run = FalseThere are a number of different Matrix screensavers available for download, so you can find one that suits your taste. Many of the screensavers feature the iconic green code from the movies, while others include scenes and characters from the films.
Whether you want to show your support for the franchise or just enjoy looking at pretty pictures of code, downloading a free Matrix screensaver is a great way to do it!
In conclusion, the Matrix screensaver is the best option for a digital rain animation. It is realistic, has a wide range of colors, and is easy to download. Plus, it's free! So what are you waiting for? Go get it!











Very useful and so creative. Good job! Thanks for sharing. Keep safe!
????????❤️✌️
Very nice post. I simply stumbled upon your blog and wished to mention that I’ve really enjoyed
surfing around your weblog posts. In any case
I’ll be subscribing inn your feed and I am hoping
you write again soon!
Hey just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same results.